
Publizieren der Demo-Webseite
|
|
Installation von WebTracker und Publizieren der Demo-Webseiten
1. InstallationBei der Installation wird das.NET Framework 2.0 von Microsoft installiert. Für die Installation wird deshalb bereits Internet-Zugriff benötigt.
Wenn Sie das beiliegende Programm CuteFTPPro installieren (muss separat gekauft werden), dann können Sie direkt aus WebTracker heraus Ihre Webseiten publizieren.
2. Erstellen Sie eine Verbindung zu Ihrem Internet Provider
Auch wenn Sie CuteFTPPro nicht installiert haben und ein externes FTP-Programm verwenden, müssen Sie trotzdem eine Internet-Verbindung definieren, damit ein lokaler Pfad zur Verfügung steht, von welchem Sie die Dateien ins Internet kopieren können und damit die Referenz für Bilder, Dokumente und interne Hyperlinks korrekt auf Ihre Web-Site abgestimmt sind. Allerdings spielen dann Name und Passwort keine Rolle.
|
Wählen Sie den Menüpunkt Verbindung aus dem Hauptmenü

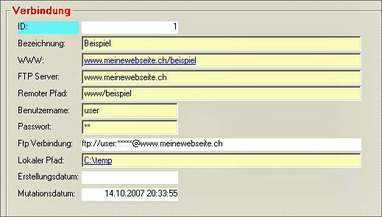
Geben Sie die Angaben ein für die Verbindung, z.B. wie folgt:

Die Eingaben für WWW, Name und Passwort sind vom ISP (Internet Service Provider) vorgegeben.
|
Hier sind einige Beispiele für Verbindungen. RemotePfad ist der relative Pfad auf dem Server auf das FTP-Grundverzeichnis bezogen für den Fall, dass man direkt in ein Unterverzeichnis publizieren möchte, oder falls das vom ISP so vorgegeben wird.
Beispiel 1:
Bezeichnung: Bluewin Homepage
WWW: http://homepage.bluewin.ch/me
FTP Server: coh355.hostcenter.com
RemotePfad:
Benutzername: mehom
Passwort: ******
FTP-Verbindung: ftp://mehom:*****@coh355.hostcenter.com
Lokaler Pfad: c:\temp
Beispiel 2:
Bezeichnung: ASP Test
WWW: http://www.myhomepage.ch/asp_test
FTP Server: www.myhomepage.ch
RemotePfad: asp_test
Benutzername: meautom
Passwort: ******
FTP-Verbindung: ftp://meautom:*****@myhomepage.ch
Lokaler Pfad: c:\temp
Beispiel 3:
Bezeichnung: Homepage Firma meinefirma
WWW: http://www.meinefirma.ch
FTP Server: www.meinefirma.ch
RemotePfad:
Benutzername: me
Passwort: ******
FTP-Verbindung: ftp://me:*****@www.meinefirma.ch
Lokaler Pfad: c:\temp
Beispiel 4:
Bezeichnung: Hostpoint Homepage
WWW: http://www.xyz.ch
FTP Server: www.xyz.ch
RemotePfad: www/public_html
Benutzername: ichunddu
Passwort: ******
FTP-Verbindung: ftp://ichunddu:*****@www.xyz.ch
Lokaler Pfad: c:\temp
 |
Der lokale Pfad muss ein noch nicht belegtes Verzeichnis sein, welches für die Publikation zur Verfügung steht. Auch wenn die Publikation direkt auf Ihre Web-Site erfolgt (wenn CuteFTPPro installiert ist), werden alle Dateien zuerst in das lokale Verzeichnis publiziert.
|
|
 |
Überschreiben Sie nicht aus Versehen Dateien wenn Sie eine bestehende Homepage haben.
Um dies zu Verhindern, geben sie einen neuen RemotePfad an, d.h. ein Unterverzeichnis bei Ihrem ISP, welches noch nicht existiert.
|
|
Schliessen Sie die Eingaben ab durch Drücken der OK-Taste!

3. Publizieren Sie die in der Installation inbegriffene Homepage versuchsweise lokal, und ev. direkt ins Internet
a) Wenn CuteFTPPro installiert ist:Die Standard-Optionen bei der Installation sind dann wie folgt:

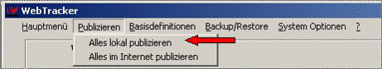
Wählen Sie Alles lokal publizieren aus dem Menü Publizieren im Hauptformular und Ihre Webseiten werden mit
korrekten Bezügen in das lokal vorgegebene Verzeichnis publiziert.

Um Ihre Web-Site anzusehen öffnen Sie die Datei Index.htm in dem von Ihnen in der Verbindung definierten lokalen Pfad.
Um dieselben Seiten direkt ins Internet zu stellen, drücken Sie den Knopf Publish

Und um die publizierten Webseiten anzusehen, geben Sie die von Ihnen in der Verbindung angegebene Adresse ein im Internet Explorer (in unserem Beispiel c:\temp\index.htm).
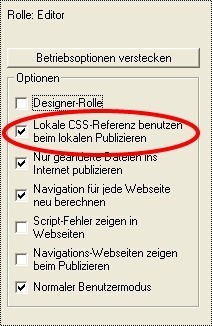
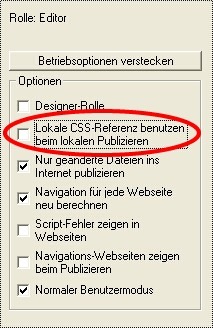
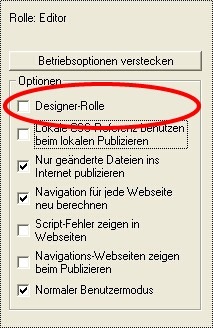
b) Wenn CuteFTPPro nicht installiert ist:Die Standardoptionen nach der Installation sind dann wie folgt:

Die Option "Lokale CSS-Referenz benutzen beim lokalen Publizieren" ist nach der Installation ausgeschaltet, damit beim Publizieren die korrekten Bezüge vorhanden sind nach dem Kopieren auf Ihre Web-Site.
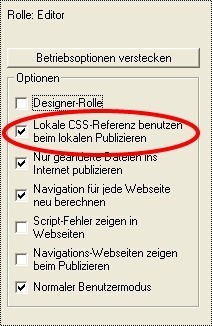
Wenn Sie die Dateien jedoch lokal ansehen möchten, müssen Sie diese Option zuerst einschalten, so dass die Optionen wie folgt sind:

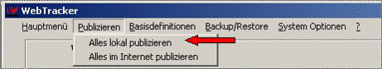
Nun können Sie Alles lokal publizieren wählen aus dem Menü publizieren.

Wenn Sie auf den Knopf Publish drücken, werden die Referenzen so angepasst dass die Dateien anschliessend direkt ins Internet kopiert werden können aber wenn Sie diese Dateien lokal betrachten, sehen Sie Text, Bilder und Links nicht im korrekten Format!

 |
Weil ohne CuteFTPPro von WebTracker keine direkte Verbindung mit dem Internet aufgebaut werden kann, muss von Ihnen mittels der Einstellung "Lokale CSS-Referenz benutzen beim lokalen Publizieren" vorgegeben werden, was der Zweck der Publikation ist, damit
die Bezüge korrekt sind.
|
|
3. Editieren Sie eine Webseite im Beispiel-ProjektStellen Sie sicher, dass Sie sich im Editor-Modus befinden, d.h. dass Designer-Rolle nicht ausgewählt ist.
Um ganz sicher zu gehen, sollten Sie Designer-Rolle einschalten und wieder ausschalten

Drücken Sie auf den Knopf Edit

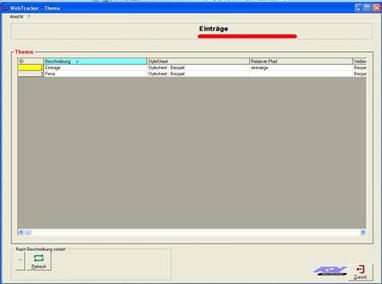
Dies öffnet das Formular Thema in Tabellenansicht

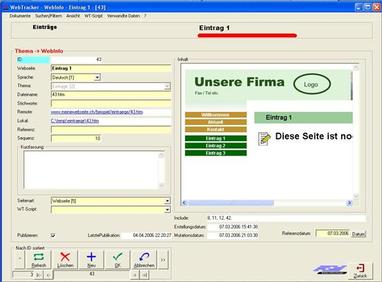
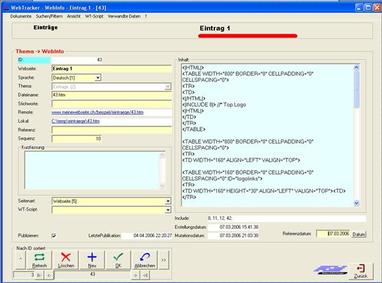
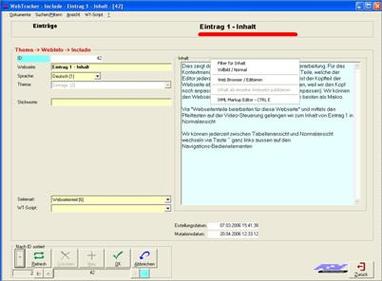
Klicken Sie auf zuerst auf die Zeile Einträge um sie auszuwählen, und noch einmal um eine Webseite aus dem Thema "Einträge" zu verändern. Dies zeigt die Webseite für den Eintrag 1.

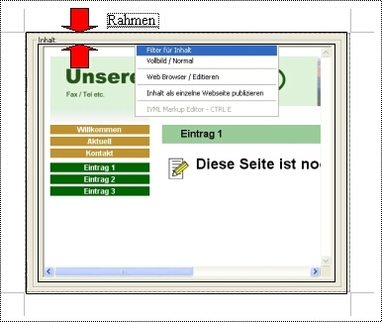
Sie können zwischen Code und WebBrowser umschalten durch Rechtsklicken irgendwo auf den Rahmen vom Feld Inhalt (z.B. auf den Text Inhalt), was das zugehörige Kontext-Menü zeigt und durch Anklicken vom Menüpunkt Web Browser / Editieren
 |
Wenn Sie mit der linken Maustaste auf den Rahmen drücken, können Sie das Feld vergrössern oder verkleinern. Für jedes Feld mit hellblauem Hintergrund gilt dasselbe Verfahren. |
Ansicht Nach Umschaltung:

Der Code der Webseite interessiert aber in unserem Fall nicht, weil er automatisch generiert wird, wenn eine neue Seite erzeugt wird und weil dieser Code nur den Bezug auf den Seiteninhalt beinhaltet. Eine Webseite kann alleine publizert werden oder aber als zusammengesetzte Seite mit verschiedenen Webteilen wie Kopf, mehreren (automatische oder manuelle) Navigationsteilen und dem eigentlichen Inhalt (z.B. auch mehrere Spalten). Jedem Teil wird automatisch ein ID zugewiesen, welches als Feld links oben sichtbar ist. Mit <|INCLUDE 8|> wird z.B. festgelegt, dass diese Seite am entsrechenden Ort den Webseitenteil mit ID 8 zeigen soll. Das Feld Seitenart zeigt, dass es sich hier um eine Webseite handelt, da Publizieren angekreuzt ist, auch dass diese Seite publiziert werden soll. Das Feld Include zeigt, welche Webseitenteile in diese Webseite dargestellt werden sollen.
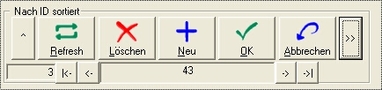
Um nun auf die zugehörigen Webseitenteile zu gelangen, muss der Knopf >> rechts aussen in den Navigations-Bedienelementen (ähnlich Video-Steuerung) von Webtracker geklickt werden.

Dies zeigt das Kontextmenü für die Webseitenteileverarbeitung. Für das Kontextmenü gilt normalerweise:
Webseitenteil sind Teile, welche der Editor jederzeit verändern darf. In unserem Beispiel ist der Kopfteil der Webseite ebenfalls unter diesem Menüpunkt zu finden, weil wir den Kopf noch anpassen müssen für unsere Webseite (Bild anpassen). Wir können den Webseitenteil nachher anders klassifizieren, am besten als Makro.

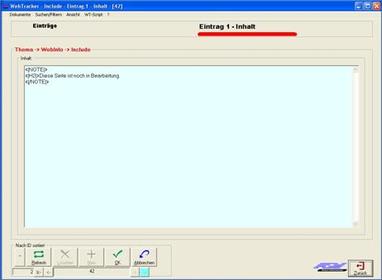
Via "Webseitenteile bearbeiten für diese Webseite" und mittels den Pfeiltasten auf der Video-Steuerung gelangen wir zum Inhalt von Eintrag 1 in Normalansicht.
Man bemerke die Navigationsanzeige oben im WebTracker: Thema -> WebInfo -> Include
|

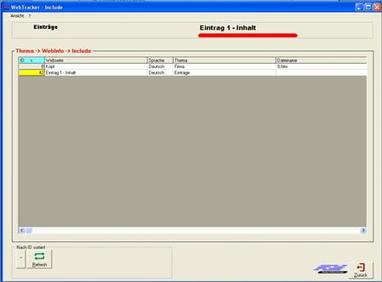
Wir können jederzeit zwischen Tabellenansicht und Normalansicht wechseln via Taste ^ ganz links aussen auf den Navigations-Bedienelementen

Tabellen-Ansicht welche alle relevanten Datensätze zeigt:

In Normalansicht können wir nun den Inhalt für Eintrag 1 ändern, z.B. durch Hineinkopieren von Text.
Durch Klicken auf den Rahmen vom Feld Inhalt können wir das Feld verkleinern bzw. vergrössern.

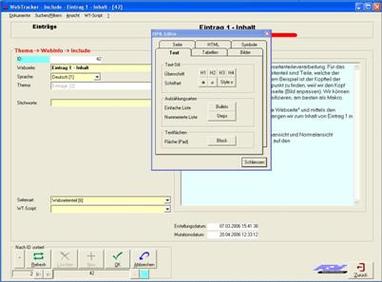
Durch Wahl vom Menüpunkt IVML Markup Editor oder durch Drücken von CTRL E, d.h. durch gleichzeitiges Drücken der Tasten Steuerung (CTRL) und E, kann nun der IVML-Editor aufgerufen werden um den Text zu formatieren.

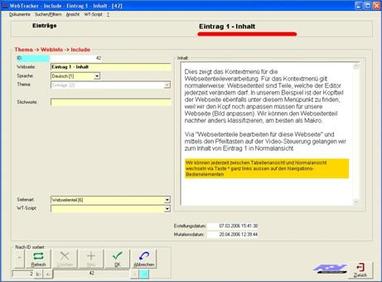
Markieren Sie den Text "Wir können jederzeit zwischen Tabellenansicht und Normalansicht wechseln via Taste ^ ganz links aussen auf den Navigations-Bedienelementen". Erstellen Sie nun eine Textfläche durch Drücken der Taste Block. Wählen Sie die Hintergrundfarbe Gold und drücken Sie OK, was folgende Veränderung ergibt.
<|PAD COLOR LGR|>
Wir können jederzeit zwischen Tabellenansicht und Normalansicht wechseln via Taste ^ ganz links aussen auf den Navigations-Bedienelementen
<|/PAD|>
Folgende Zeichen sind dabei sogenannte IVML (IntuVision Markup Language) -Formatierungszeichen:
<|PAD COLOR GLD|>
<|/PAD|>
Um eine Eingabe abzuschliessen, muss immer auf die Taste OK gedrückt werden im Bereich der auf den Navigations-Bedienelemente. Eine Eingabe kann rückgängig gemacht werden durch die Taste Abbrechen oder durch Drücken der Esc (Escape)-Taste
|
Schalten Sie um auf Web Browser (Kontextmenü auf dem Rahmen vom Feld Inhalt -> Web Browser / Editieren) um den Effekt auszuprobieren.

Im separaten Seitenteil kann alles etwas anders aussehen als wenn der Seitenteil eingebettet ist in der Webseite, aber wir können den Effekt auf die Webseite leicht sehen wenn wir die Taste Zurück drücken, welches das Formular Include schliesst und uns zurück bringt zur Webseite Eintrag 1
Wiederum können wir das Feld Inhalt vergrössern oder Verkleinern durch Klicken auf den Rahmen. Via Kontextmenü können wir auch auf Vollbild umschalten, um eine Webseite in maximaler Grösse zu zeigen.

Nun können Sie die veränderte Webseite publizieren (schliessen Sie ein Formular nach dem anderen mittels der Zurück-Taste bis Sie auf dem Hauptformular angelangt sind). Für weitere Informationen beziehen Sie sich bitte auf die Hilfsinformationen unter dem Menü ? und /oder auf Informationen unter www.ivwebtracker.ch. Konsultieren Sie insbesondere die IVML-Referenz.
|
|